ToggleButton works similarly to a switch, with two states: ON or OFF, represented by the boolean values true and false, respectively. ToggleButton, unlike switch, does not offer a slider interface, so we cannot slide to change states. It is exactly like a button. In this tutorial, we will go over how to develop a ToggleButton in Kotlin of Mobile application.
Anroid ToggleButton XML Attributes
- id : The id assigned to the toggle button
- textOff: The text is shown on the button when it is not checked.
- texton: The text is shown on the button when it is checked.
- disabledAlpha: The alpha to apply to the when disabled.
Syntax ToggleButton XML:
ToggleButton kt file :
Create a new project in Android studio
- To create a new project in Android studio follow these steps:
- Click on file and select the option like open project or create new project.
- Click new project and select "empty activity" , select the Kotlin option.
Adding below code in main_activity.xml of project
Adding below code in MainActivity.kt of project
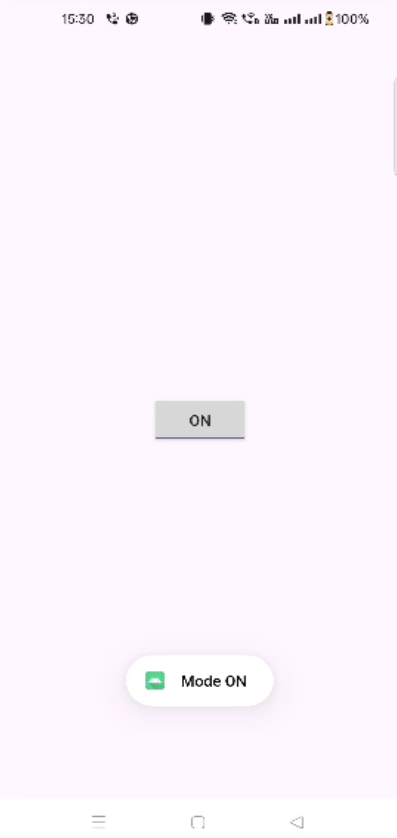
Output of above example

Happy coding!