Flutter provides many screens with different components, or we can set them on the screen, components like buttons, text, etc. We can perfect the event to open the URL on browse so pass the URL in the browse like open website, etc.
- In browser(default)
- In-App
When it comes to opening a website in a browser, then two applications are required for work: One app user and another app.
The steps for adding the plugin to the Flutter application:
Step 1: Create a new project in the Flutter mobile application or you can use an already created Flutter project.
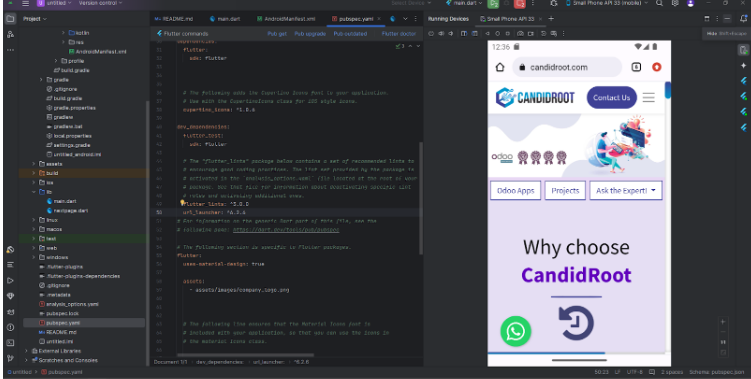
Step 2: Open the “pubspec. yaml” file of the project.

Step 3: Add the below line “pubspec. yaml” file on the project.
Step 4: Now click the “Pub Get” button in the top right corner.

Step 5: After “Pub Get” clicked.

Step 6: Let’s success about example of URL flutter
Step 6.1: Syntax to load URL Flutter is the most important part of passing URL using await launch open the browser.
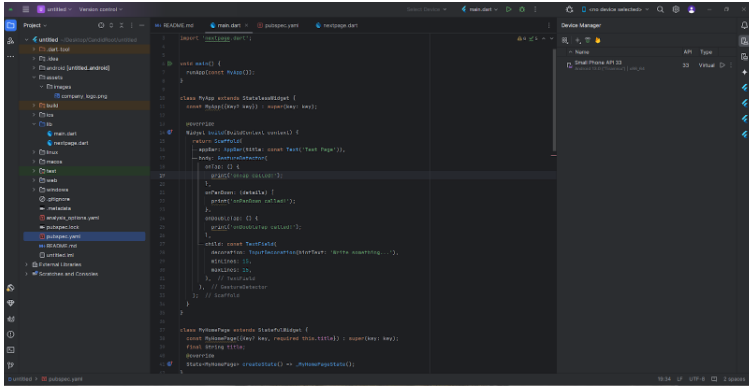
Step 6.2: Create a main. dart in the lib folder.
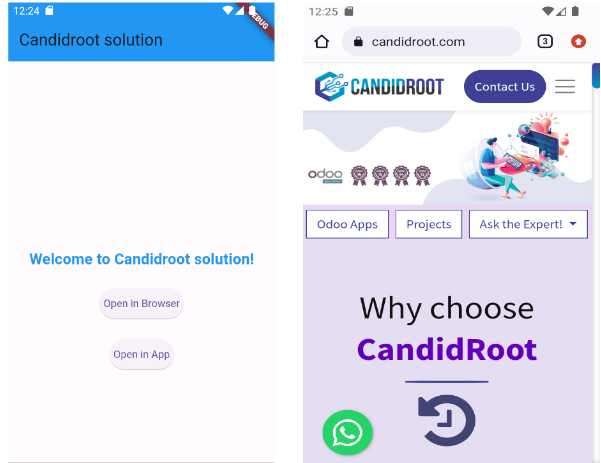
Step 7: Output of above code.

Happy coding!