An XML-defined dimension value. A dimension is the number of units. For instance 25 px,2in, 10dp, and 5sp. We can use sp or dp in our project. Android applications will have a wide range of screen densities and resolutions.

SP: It is an abbreviation for Scale-independent pixels. It is the same as the DP unit, but it is also scaled based on the user's font size preference.
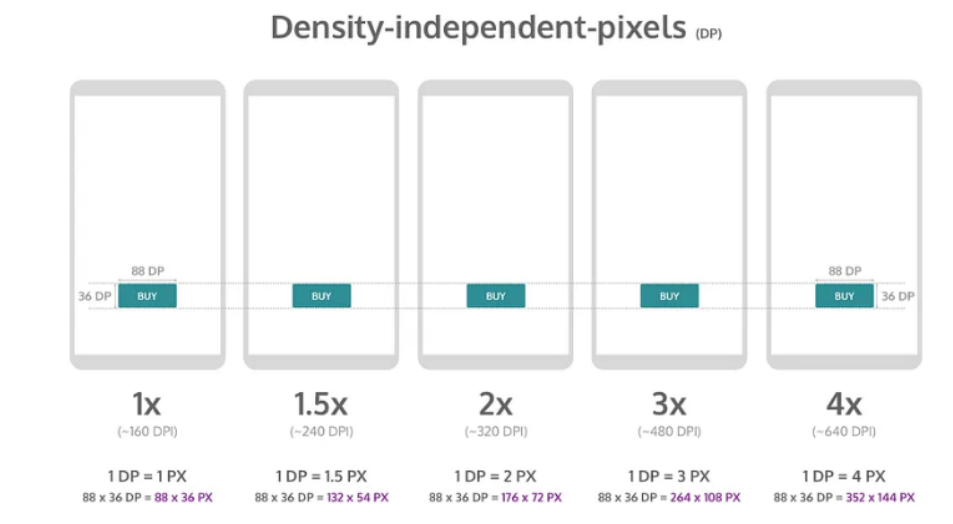
Dp: A pixel unit is used to communicate with layout dimensions or location while creating UI layout.
PX: is an abbreviation for pixels, which specifies the actual pixel on the screen.
Sp: Similar to dp , scaled by the user's font size selection. When use font size while use sp in xml layout.
let's discuss about screen size, screen density, orientation, resolution
Screen size
Actual physical size, measured the screen diagonal. Android groups all actual screen sizes into four sizes: small, large, normal and extra large.
Screen density
The number of pixels within a physical area of the screen. For example a “low” density screen has fewer pixels within a given physical area of the screen. There are six generalized densities : low, medium, high, extra-high extra-high, and extra-extra-extra-high.
Orientation
Their orientation of the screen is landscape or portrait orientation. But the orientation can change at runtime when the user rotates the device.
Resolution
The total number of physical pixels on a screen . when adding multiple screens. Applications do not work directly with resolution. Application should be concerned with screen size.
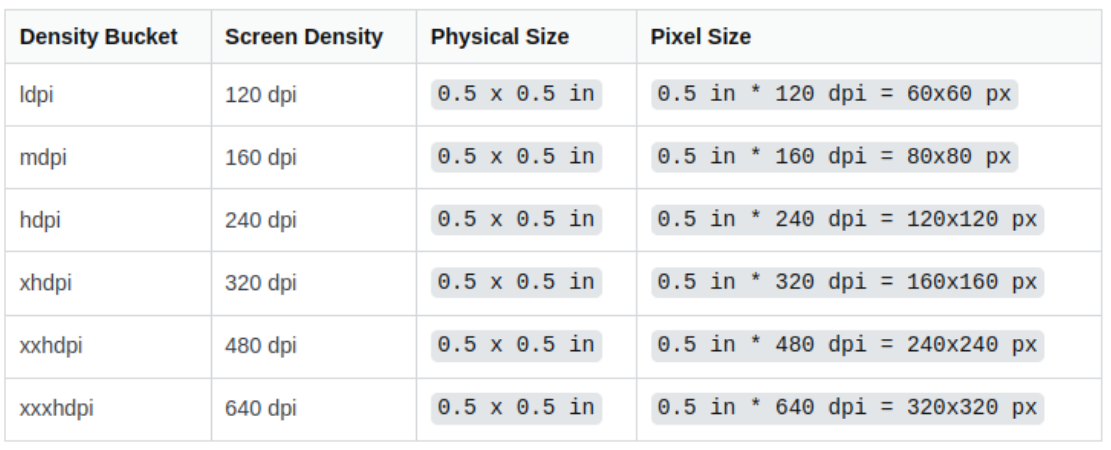
Below mention of ldpi,mdpi,hdpi,xhdpi,xxxhdpi with screen density.

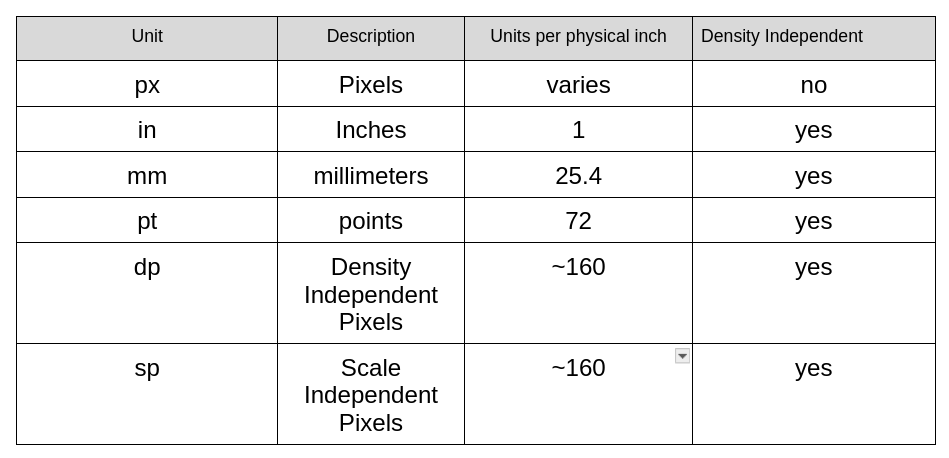
Below mentioned px,in,mm,pt,dp,sp.

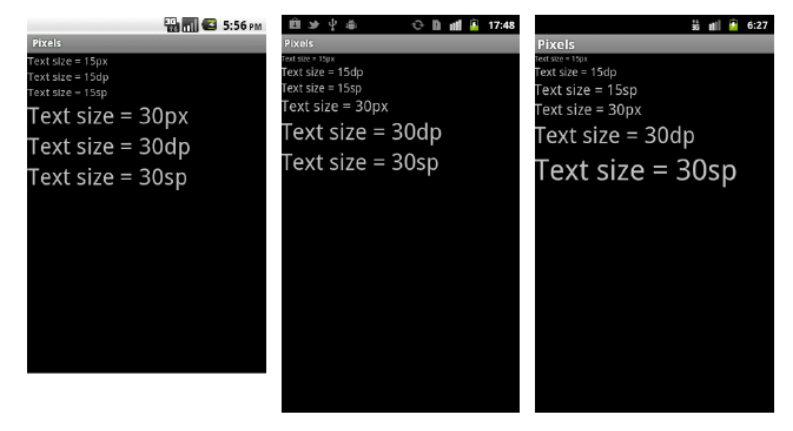
See the difference between px, dp and sp on different screen sizes.

Happy coding!